
Af Anders Møller-Nielsen
Herunder kan du se forskellige digitale elementer, der gi´r liv og brugerinteraktivitet i din fortælling.
Foto
Et foto kan indsættes ved at vælge en “Billede”-blok i WordPress-editoren og billedet uploades til mediebiblioteket.
WordPress kan håndtere de fleste gængse filformater som eksempelvis jpeg eller PNG.

Et foto kan forsynes med en billedtekst og fotografen kan crediteres.
Lyd
Lyd indsættes ved at vælge en lydblok i WordPress-editoren og uploade en mp3-fil til mediebiblioteket.
Lyden starter som udgangspunkt, når brugeren trykker på play, men den kan også indstilles til at starte automatisk eller eksempelvis kører i loop.
Video
Video indsættes ved at vælge en videoblok i WordPress-editoren og også her uploades mediefilen til mediebiblioteket. Brug formatet mp4, når du uploader video.
En video kan starte automatisk, den kan loopes, du kan fjerne brugerkontrol m.m.
Fotoslider
JuxtaposeJS er en fotoslider lavet af studerende på KnightLab.
På deres hjemmeside kan du læse mere om, hvordan JuxtaposeJS fungerer, men princippet er, at du skal kopiere et stykke kode – en såkaldt iframe – fra deres hjemmeside og ind i din tekst.
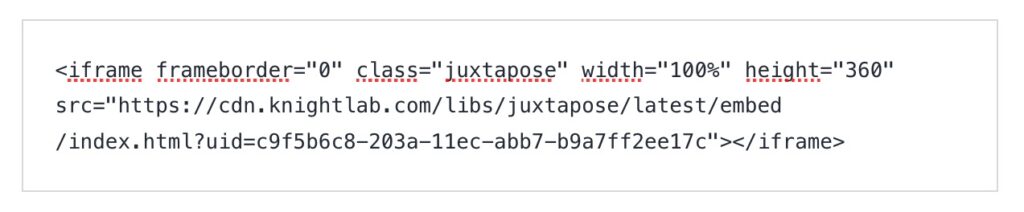
En iframe kan eksempelvis se sådan ud:

Du skal indsætte koden i en WordPress-blok, der hedder “Tilpasset HTML”.
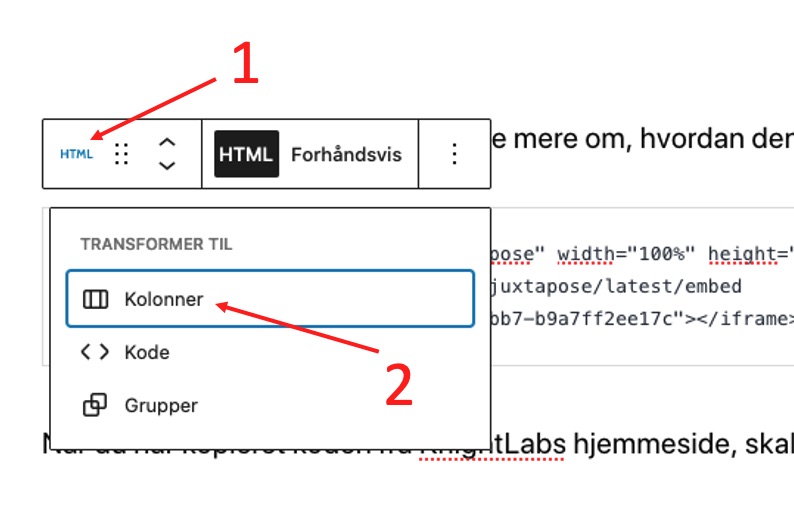
Resultatet kan blive pænere, hvis du laver blokken om til en kolonne, når du har indsat koden. Det gøres ved at vælge “Transformer til kolonner” som vist på billedet herunder:

Datawrapper
Med værktøjet “Datawrapper” kan du lave interaktive grafer og dermed tydeliggøre pointer i statestikker og talmateriale på en interessant måde.
Det er gratis at bruge Datawrapper, og du kan finde det her.
Ovenstående eksempel er indsat via blokken "Tilpasset HTML" som en responsive iframe, der efterfølgende er transformeret til en kolonne som vist under fotoslideren tidligere i denne tekst.
ThingLink
Med ThinkLink kan du lave interaktive billeder som i eksemplet her:.
Når du opretter en konto på ThinkLink skal du oprettes som "Teacher" for at kontoen er gratis.
ThingLink-billedet indsættes på samme måde som vist under fotoslideren tidligere i denne tekst.
StoryMap JS
StoryMapJS er endnu et værktøj fra KnightLab udviklet af studerende.
StoryMap indsættes på samme måde som vist under fotoslideren tidligere i denne tekst.
Andre elementer
WordPress har en række andre blokke, der kan bruges i din historie - du kan se et par udvalgte herunder:
Citat
One look is worth a thousand words
Fred R. Barnard i Printers' ink i 1921
Fremhævet citat
"Et billede siger mere end tusind ord"
reklameSLOGAN 1976